How to optimize your eCommerce website for mobile users: a guide for small business owners
ByJulian Gette
Workast publisher

Workast publisher
Imagine a situation in which your customer is under stress — they urgently need to buy a birthday gift they forgot about.
The customer takes out his phone, opens your e-commerce website, and finds exactly what he needs in a matter of seconds, adds it to the cart, and checks out effortlessly. Sounds fantastic, doesn't it?
Behind this perfect customer journey from start to finish is the hard work of mobile app developers, QA specialists, UX designers, and other online store team members. Every step of the customer, every potential mistake, was foreseen and solved in advance. This is nothing but a great result of a mobile-optimized e-commerce website.
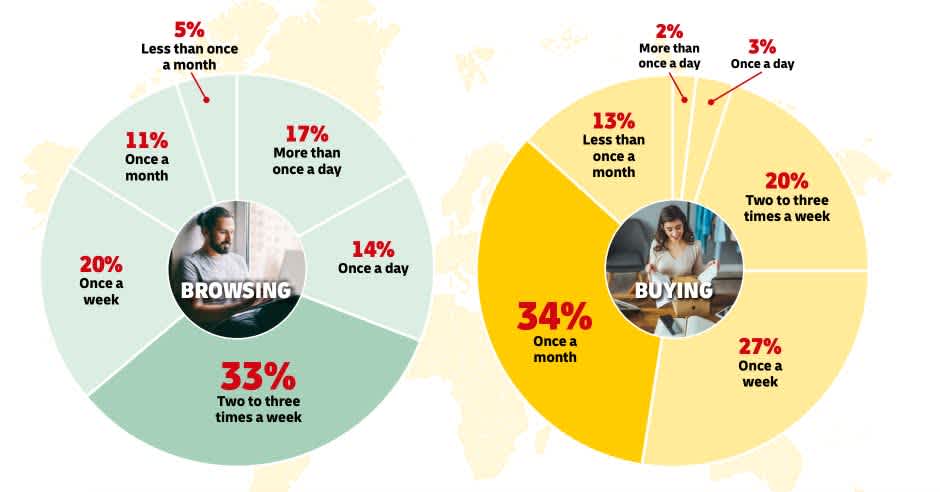
Today, it's hard to imagine a modern person without a smartphone. For example, DHL, an international shipping company, studied customers in about 24 countries. They found that 84% of shoppers browse websites at least once a week.
Such research confirms that most consumers now make purchases via their phones. That's why e-commerce site owners should focus on optimizing smartphone shopping to create a positive and memorable experience. By focusing on the needs of mobile users, you will not only make the buying process easy but also become a leader among your competitors.
In this article, we'll look at actionable strategies to help you create a seamless and convenient journey for mobile users while increasing conversions by driving more desired targeted actions.
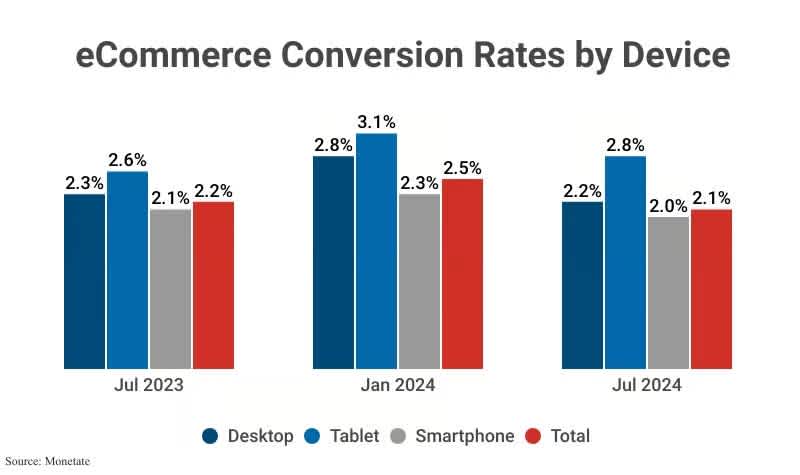
Mobile devices such as smartphones or tablets give unique challenges and opportunities for e-commerce websites, as the average conversion rate in e-commerce hovers around 2.5-3%.
Slow loading times, complex and unclear information architecture, too many steps and unnecessary clicks that only distance the customer from the final purchase, and last but not least, an unattractive interface of your website are the main reasons why mobile users cannot make a purchase.
To increase your conversion rate, your primary focus and efforts should be on the pains and desires of your potential buyers. Providing a fast, intuitive, and secure shopping experience is the number one priority for a successful business.
Simplified checkout process: When designing a buyer's journey map with your UX design and analytics team, simplify the checkout process. This can be done by reducing the steps required to complete the purchase by placing all the necessary fields on one page.
Signals of trust: We know customers' worry and fear about providing their bank card information when shopping online. Security badges, SSL certificates, and trust seals can be a great way to increase the level of trust in your website.
Clear product information: Detailed product features and descriptions on your websites and customer reviews help users make informed decisions. 88% of consumers use reviews to find and evaluate a product, so this is definitely not a feature you should neglect when developing your eCommerce site.
Let's take a look at the most effective strategies that will help you increase conversions on mobile devices and improve the user experience:
This approach to website design is not something new or unique. It is focused primarily on mobile devices. This means that UI/UX designers start creating wireframes and designing interfaces not for large desktop screens but for the smallest phone ones. The mobile-first approach puts the mobile experience first, ensuring your website works seamlessly anywhere. After that, developers can quickly start adapting your website for desktop.
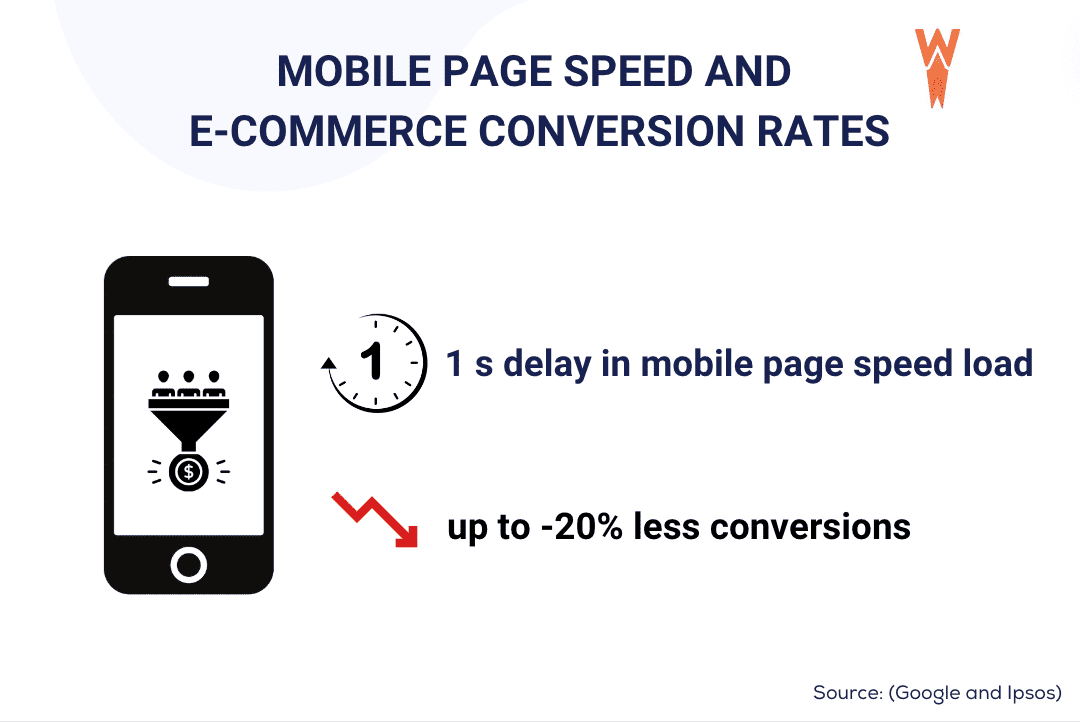
Google's research says, "For every second delay in mobile page load, conversions can fall by up to 20%". This is because of the huge amount of content Internet users consume daily. This directly affects their concentration and attention span. Therefore, prolonged loading terms irritate users, who immediately want to leave the website without completing the targeted action. There are several ways you can improve your page speed:
Optimize images: Use image resizing platforms to reduce the size of your pictures and their load time.
Minimize code: In e-commerce website development services, minimizing code by removing unnecessary characters from CSS and JavaScript files is essential.
Enable caching: Cache frequently accessed data to improve performance.
The checkout process can either take many steps, effort, and time, or it can be as optimized as possible, resulting in a positive post-purchase experience. Here are a few simple life hacks that will definitely increase the number of successful purchases on your website:
Enable guest checkout: Allow users to complete purchases without creating an account. Providing a choice and a unified approach for newcomers and regular customers will increase loyalty to your resource when they choose your site next time.
Enable express payment options: To speed up the checkout process, we recommend integrating your e-commerce site with mobile wallets such as Apple Pay, Google Pay, or PayPal. The number of choices you give your customers affects not only the optimization of your processes but also the flexibility you give your customers.
Use a navigation bar: A sticky navigation bar that the user sees no matter where they are on the page improves the user experience significantly. You can place menu items such as the shopping cart, favorite items, or user account on it.
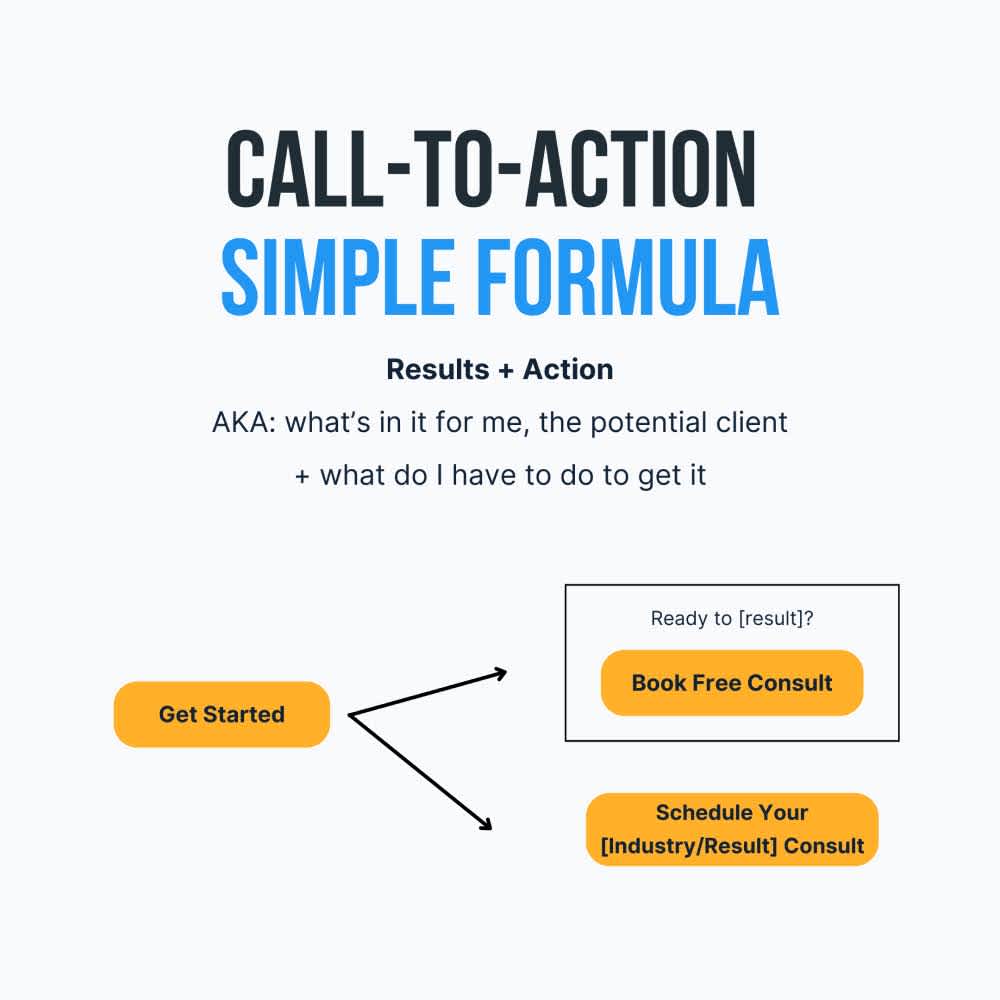
Calls to action are an essential part of your interface. When they're not visible or apparent, you risk losing potential customers who were ready to complete a purchase a moment ago.
Use precise language in your calls to action, such as "Buy Now." In calls to action, you should indicate what action the customer will perform now.
In addition, try to place calls to action at critical points on the site without overloading the user interface. Otherwise, you can put unwanted pressure on customers when every button or design element screams at them to buy.
We all understand that high-quality images play a significant role on e-commerce websites. Low-quality photos that take a long load will immediately put customers off. Ensure your images load quickly, maintain sharpness, and are easily scalable.
Also, please keep in mind inclusivity for users with disabilities or those experiencing conditions that do not allow them to use your website, such as poor internet.
Improving the accessibility of your website, and precisely the aspect of images on your website, can be achieved by adding attributes such as titles and alternative text to images.
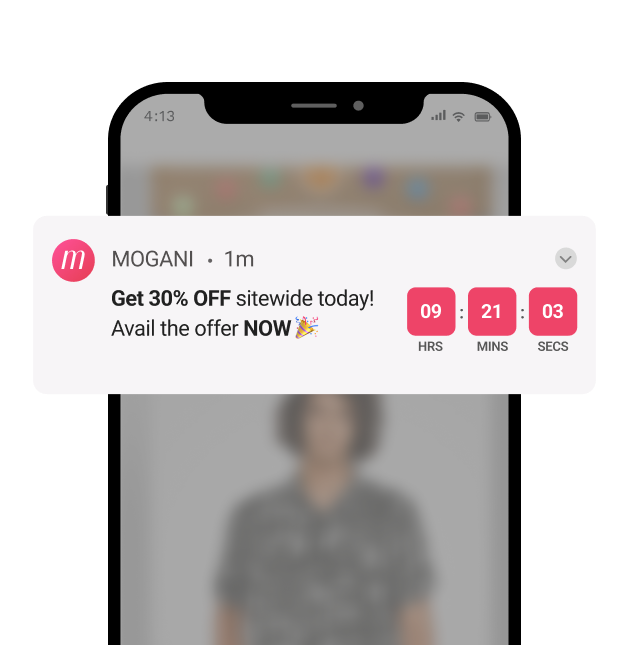
Push notifications are an additional functionality that can attract customers and encourage them to purchase. The main goal of these notifications is to inform customers about promotions and special offers.
Push notifications work both in favor of regular customers who want to take advantage of a discount and as an element of attraction for new customers. For this purpose, you must mostly connect plugins that allow you to send push notifications and email subscriptions.
Why is mobile optimization crucial for eCommerce? Nowadays, when most people spend time on their mobile phones, online shopping is integral to any user's life. The majority of users expect a seamless and uninterrupted online shopping experience. Mobile optimization is becoming necessary, and the lack of it can lead to a loss of sales, as users will switch to competitors with a more user-friendly e-commerce website interface.
How can I reduce mobile cart abandonment rates? To minimize mobile shopping abandonment, businesses and IT consultant companies must create a positive user experience without irritation or frustration. You can achieve this by following simple steps, such as simplifying the checkout process, offering guest account creation, or adding express payment options. These are just the bare minimum that will help you complete the purchase process quickly while increasing customer loyalty to your e-commerce site in the future.
What is the best way to improve page load times on mobile? Users are used to consuming content quickly; they do not tolerate any delays and want to save time on a website with slow page load times. To avoid this, paying particular attention to image optimization, minimizing CSS and JavaScript, and caching can significantly improve page load times. This will satisfy your users, and your conversion rates will undoubtedly increase.
Online shopping via mobile phones or tablets is a part of the routine of Internet users who value their time and want to make a purchase quickly and efficiently.
Businesses are now opting for a mobile-first approach as opposed to desktop development. Ensure a seamless customer journey by prioritizing mobile-friendly eCommerce site optimization techniques.
You can incorporate completely different methods and practices, such as simplifying the checkout process, creating clear calls to action, or even improving the quality of product photos.
This way, the fast, seamless, and intuitive experience your customers receive will meet their expectations, actively build loyalty among your existing and potential customers, and set your business apart from the competition.